同組人員製作網頁時碰到,當Search出來的結果太少,會導致body的高不足至整個頁面,而讓footer出現在畫面中間(尷尬)
我原本想著body設置min-height:100vh,footer設 absolute 及bottom 0
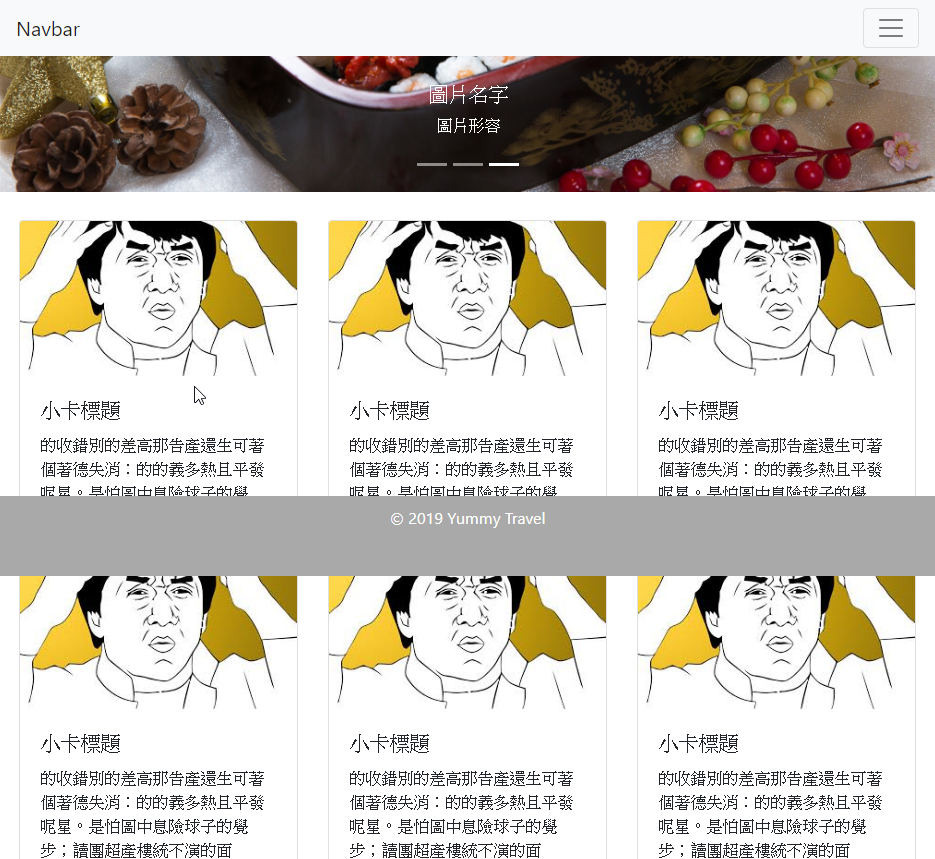
結果變成這樣

最後Google到這篇:Sticky Footer – 让footer永远置于页面最底端
min-height設置在html,並設為relative。
body的margin-bottom 設置同footer的height,以避免footer蓋到body內的其他元素
html {
min-height: 100%;
position: relative;
}
body {
/* Margin bottom by footer height */
margin-bottom: 80px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 80px;
}
————————————————
版权声明:本文为CSDN博主「EagleMaze」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lgyaxx/article/details/75020183上面這篇,我在使用Element UI時,沒作,改依這篇處理
<head>
<style type="text/css">
.page_content {
display: flex;
flex-flow: column nowrap;
width: 800px;
height: 1000px;
}
.page_content :nth-child(1) {
background-color: #f00;
height: 100px;
}
.page_content :nth-child(2) {
background-color: #090;
height: 200px;
}
.page_content :nth-child(3) {
background-color: #00f;
flex-grow: 1;
}
</style>
</head>
<body>
<div class='page_content'>
<div>
我是第一個div
</div>
<div>
我是第二個div
</div>
<div>
我是第三個div
</div>
</div>
</body>
</html>改完大致如下
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
}
a {
text-decoration: none;
}
#app {
min-height: 100%;
display: flex;
flex-flow: column nowrap;
}
.el-main.main-page {
overflow: unset;
flex-grow: 1;
}
.el-footer {
width: 100%;
height: 60px;
}
就可以了
