Google Apps Script 開發 Web App,手機顯示異常問題
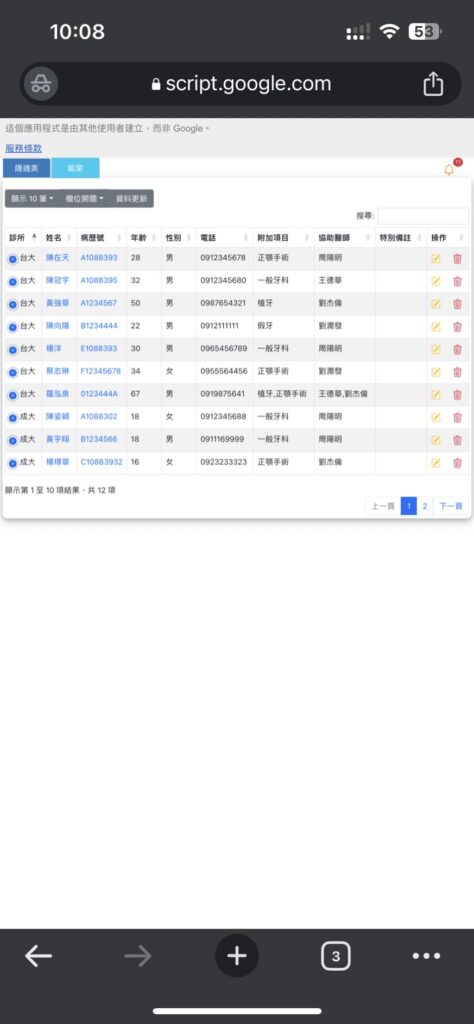
電腦瀏覽器用開發者模式檢視手機正常,實際在手機上運行卻維持著電腦版樣子,沒有響應式縮放
html 修正前是這樣設定
<head>
<base target="_top">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com/3.3.1"></script>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<?!= include('css'); ?>
</head>沒有作用

原以為是 GAS 的限制,因為在 Google Sites 下顯示正常。
但現在開發一個獨立頁面,不在 Google Sites 下,所以還是得解決
爬文下,還是得從 Apps Script Code 上加料,不能直接在 html 檔裡加
把原本
function doGet(e) {
const output = HtmlService.createTemplateFromFile('index');
return output.evaluate()
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
.setSandboxMode(HtmlService.SandboxMode.IFRAME);
}改寫成
function doGet(e) {
const output = HtmlService.createTemplateFromFile('index');
const evaluate = output.evaluate()
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
.setSandboxMode(HtmlService.SandboxMode.IFRAME);
return evaluate
}就大功告成
