工作有個需求,要使用 Google Sheet 連結 Apps Script 取 Sheet 資料做一些運算再將結果回傳到畫面上
簡單作法可以在 Sheet 上新增一個按鈕來做到,複雜點則是直接用 Apps Script 寫一個前端網站
以下記錄簡單作法
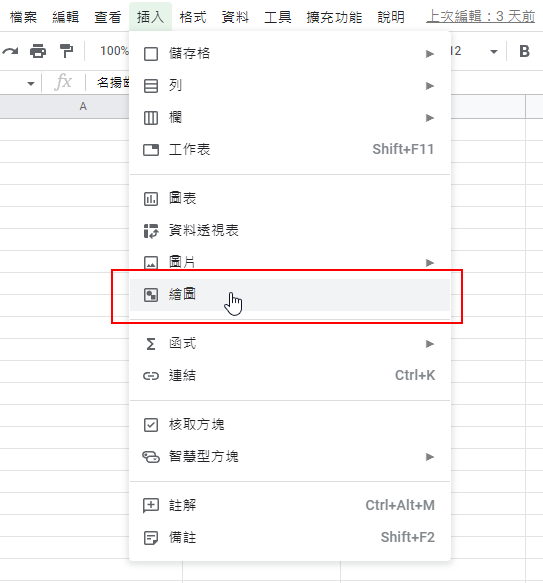
1、先透過繪圖功能新增按鈕

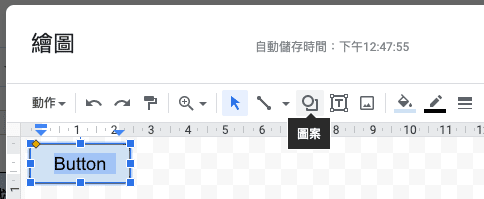
2、建立一個 Button 圖案

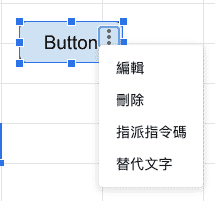
3、完成後回到 Sheet,點 … 選擇指派命令碼

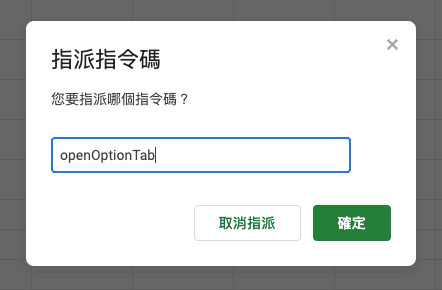
4、指派接下來要在 Apps Scripte 上寫的 function 名稱

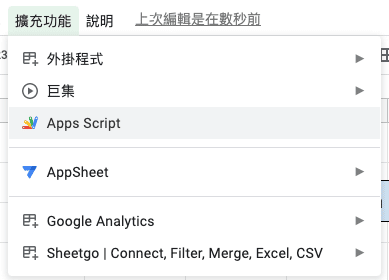
5、透過建立擴充功能 Apps script,開始撰寫 Apps Scipt

以下範例是這個 function 會去抓取 sheet 上的選單當條件判斷及要傳的參數,再組成網址去調用另一支 API 拿到結果回傳到前端
// 先定義 sheet 相關訊息
const menuSpreadSheetUrl = "https://docs.google.com/spreadsheets/d/xxxx";
const menuSpreadsheet = SpreadsheetApp.openByUrl(menuSpreadSheetUrl);
const baseUrl = "https://script.google.com/a/macros/xxxx/s/xxxx/exec"
const menuSheet = menuSpreadsheet.getSheetByName("Menu");
function openOptionTab() {
let id= menuSheet.getRange(1, 2).getValue();
let type = menuSheet.getRange(2, 2).getValue();
let url = `${baseUrl}?id=${id}&type =${type }`
let option = menuSheet.getRange(3, 2).getValue();
if (type == "laptop" && option == "ram") { params = "&name=" + menuSheet.getRange(4, 2).getValue(); }
if (type == "desktop" && option == "disk") { params = "&name=" + menuSheet.getRange(5, 2).getValue(); }
let html = "<script>window.open('" + url + params + "');google.script.host.close();</script>";
let userInterface = HtmlService.createHtmlOutput(html);
SpreadsheetApp.getUi().showModalDialog(userInterface, 'Open Tab');
}最後就會將結果用彈跳視窗,丟到新的頁面上
