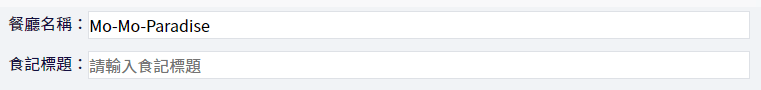
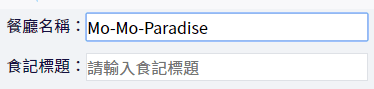
在製作表單時,想將Label放置於左邊,Input放在右邊,並讓Input隨視窗大小,自動縮放佔滿容器,像這樣


調大調小都可以吃滿,以下範例
<div class="col-lg-6 my-1">
<label for="title" class="left">名稱:</label>
<input type="text" class="right border" value="Name">
</div>可以在CSS加入float
.left{
float:left;
width:80px;
}
.right{
width:calc(100% - 80px);
}讓Label float於左側,寬80px。Input 的寬用calc( 100% 去減掉 label的寬80px)
