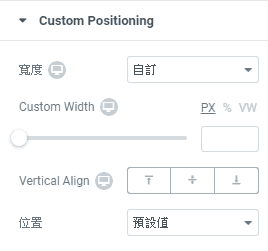
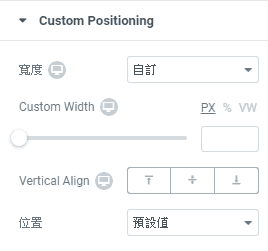
新版Elementor有個新功能是 Custom Positioning 可以任意調整div大小及位置

但如果自訂了寬度,卻沒設定值,在Chrome、Edge上可以正常顯示,但IE會跑版。
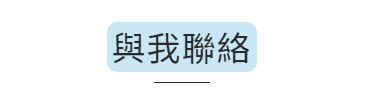
例如Chrome顯示是這樣

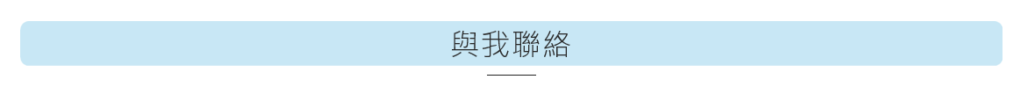
IE會變成這樣

因此記得要給個值,例如PX 200,IE才不會跑版

使用Elementor很多環節真要注意下,雖然IE很少人用了…

新版Elementor有個新功能是 Custom Positioning 可以任意調整div大小及位置

但如果自訂了寬度,卻沒設定值,在Chrome、Edge上可以正常顯示,但IE會跑版。
例如Chrome顯示是這樣

IE會變成這樣

因此記得要給個值,例如PX 200,IE才不會跑版

使用Elementor很多環節真要注意下,雖然IE很少人用了…